Xata Playground now runs Python in the browser
You can write code in the Xata Playground using Python, TypeScript, and SQL.
Written by
Alexis Rico
Published on
September 18, 2023
At Xata, we're committed to providing you with a versatile and powerful UI to interact with your data. That's why early on we built the Xata Playground, a web-based IDE that allows you to write code in TypeScript and SQL to query your data in Xata.
Today, we're excited to announce that we've expanded the Xata Playground to include Python. Now you can write code in Xata's Playground using Python, TypeScript, and SQL.
In this post, we'll do a technical deep dive into how the Xata Playground works and how we added Python to the mix.
As a new hire that had just marked my first month at Xata, I opened a pull request with the first version of the Xata Playground. It was a very simple proof of concept that I wanted to show during our weekly team meeting.
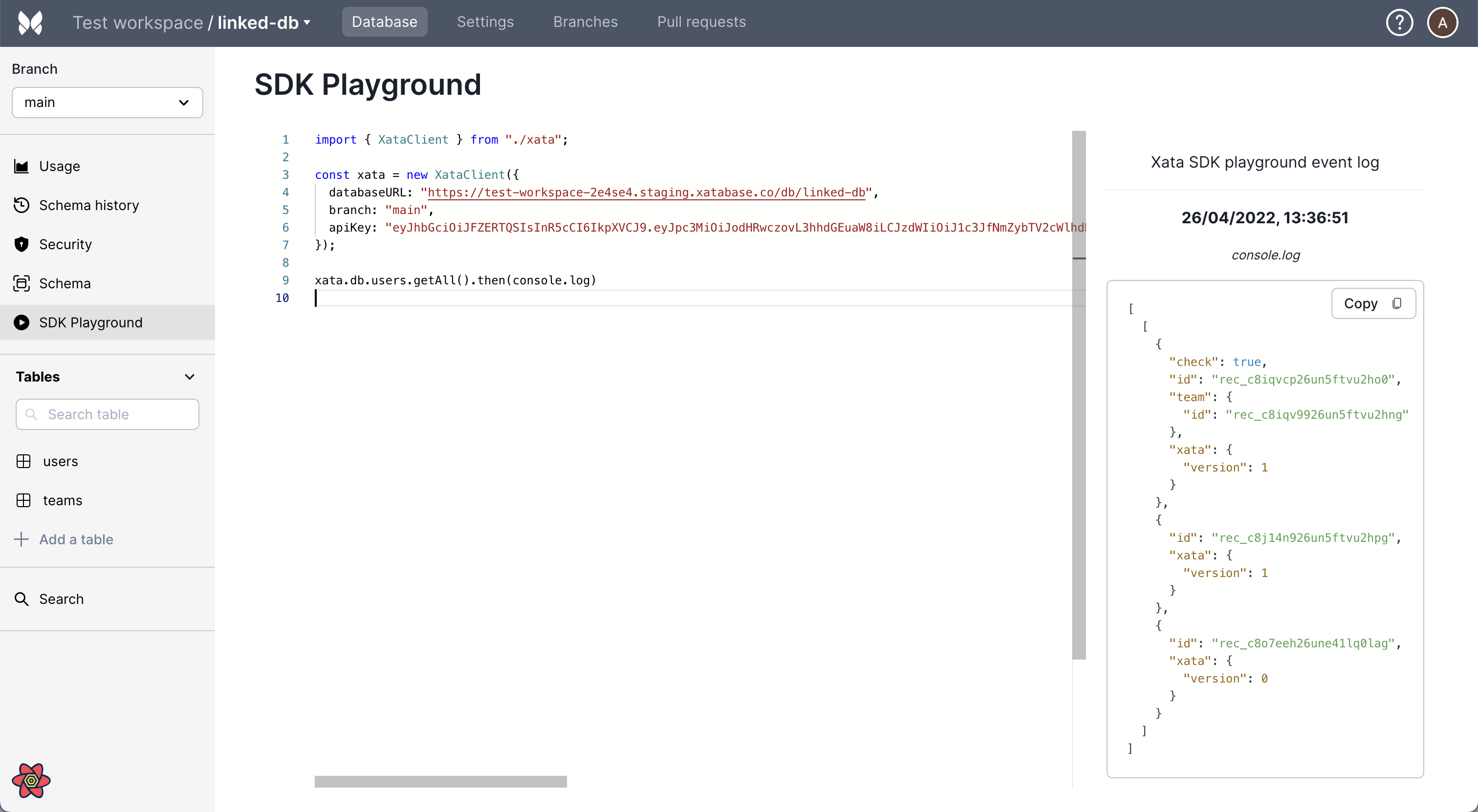
The pull request introduced a monaco-editor where you could write TypeScript code and run it to see the results in a separate panel. The main goal was to allow users to experiment and try out our TypeScript SDK without having to install anything.
Both internally and with some early adopters, we noticed that it was something we had to invest in. We decided to iterate quickly over the proof of concept and release it as soon as possible. Just a month later, we launched the first version of the Xata Playground, and it has remained one of our most popular features ever since.
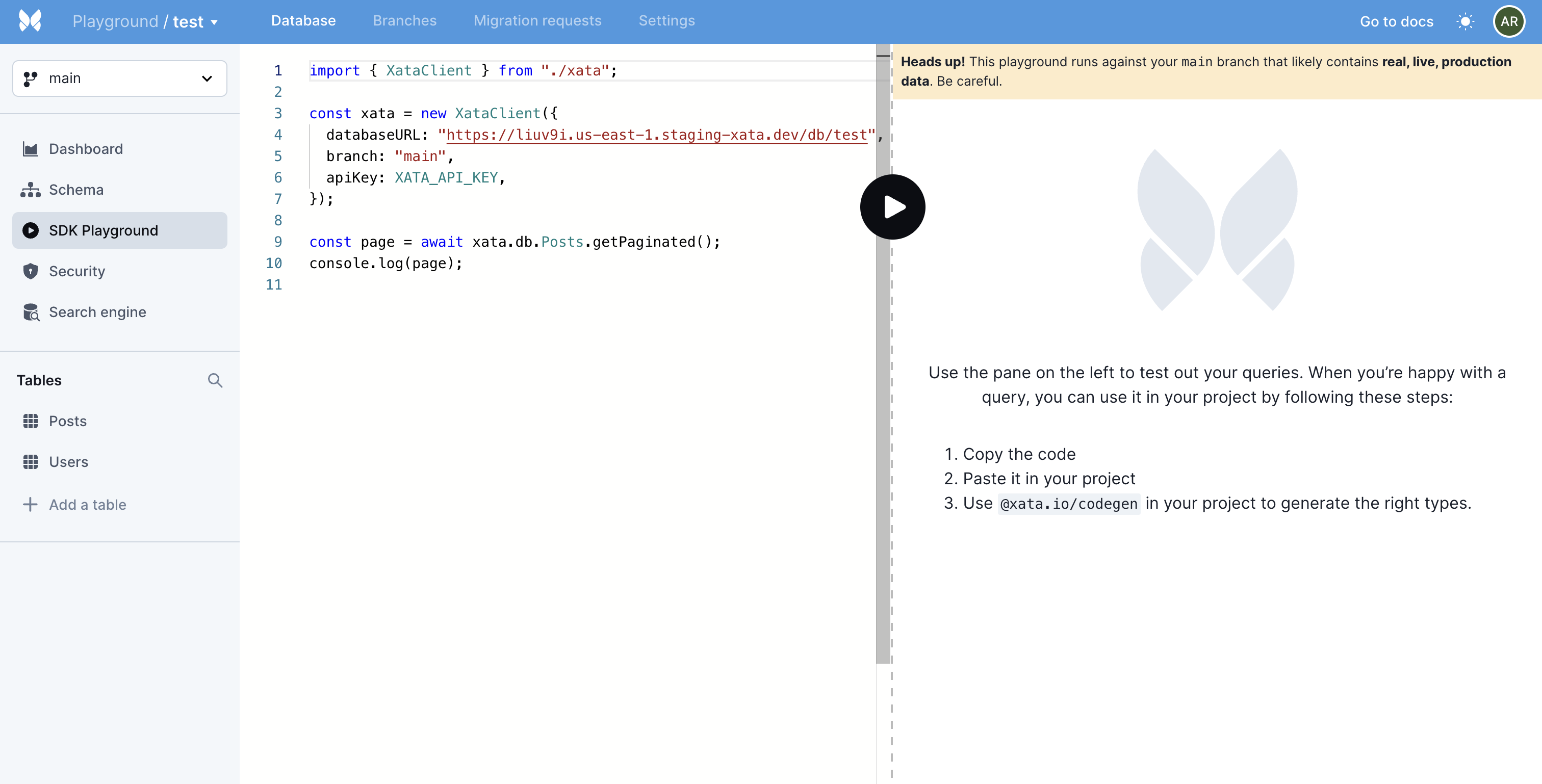
The Playground was built following the inspiration of other online IDEs like TypeScript Playground, CodeSandBox, or StackBlitz.
One of the core principles, was that all code should be executed in the browser. We wanted to avoid the complexity of having a backend service that would execute the code and return the results. This would have required work to secure the code execution, and it would have added extra latency to the execution.
To achieve this, we use Rollup to bundle the code and a plugin to load any external library from a CDN. This way, we can transpile the code and all its dependencies into a single file that can be executed in a separate thread using Web Workers.
Running the code in a separate thread is important, as it allows us to avoid blocking the main thread. This way, the UI is always responsive, and you can continue writing code while the previous code is being executed. Also, it provides some built-in security, as the code is isolated from the main thread.
Also, to improve the experience when writing TypeScript code, we switched to the fork of monaco-editor that TypeScript Playground uses. This fork, TypeScript Sandbox, is always up to date with the latest version of TypeScript, and includes several improvements for TypeScript developers, such as twoslash inlay hints.
The first version of the Playground only supported a single TypeScript file. This was a limitation that we wanted to remove. So when we started working on it, we also decided to add support for other languages.
Monaco is the open source editor that powers VS Code, and it has support for multiple files and languages. We just needed to use its virtual file system that would allow us to load multiple files and execute them separately.
The refactor allowed us to add support for SQL, both for full file execution and for inline execution. This was a great addition, as it allowed us to query data with SQL over HTTP.
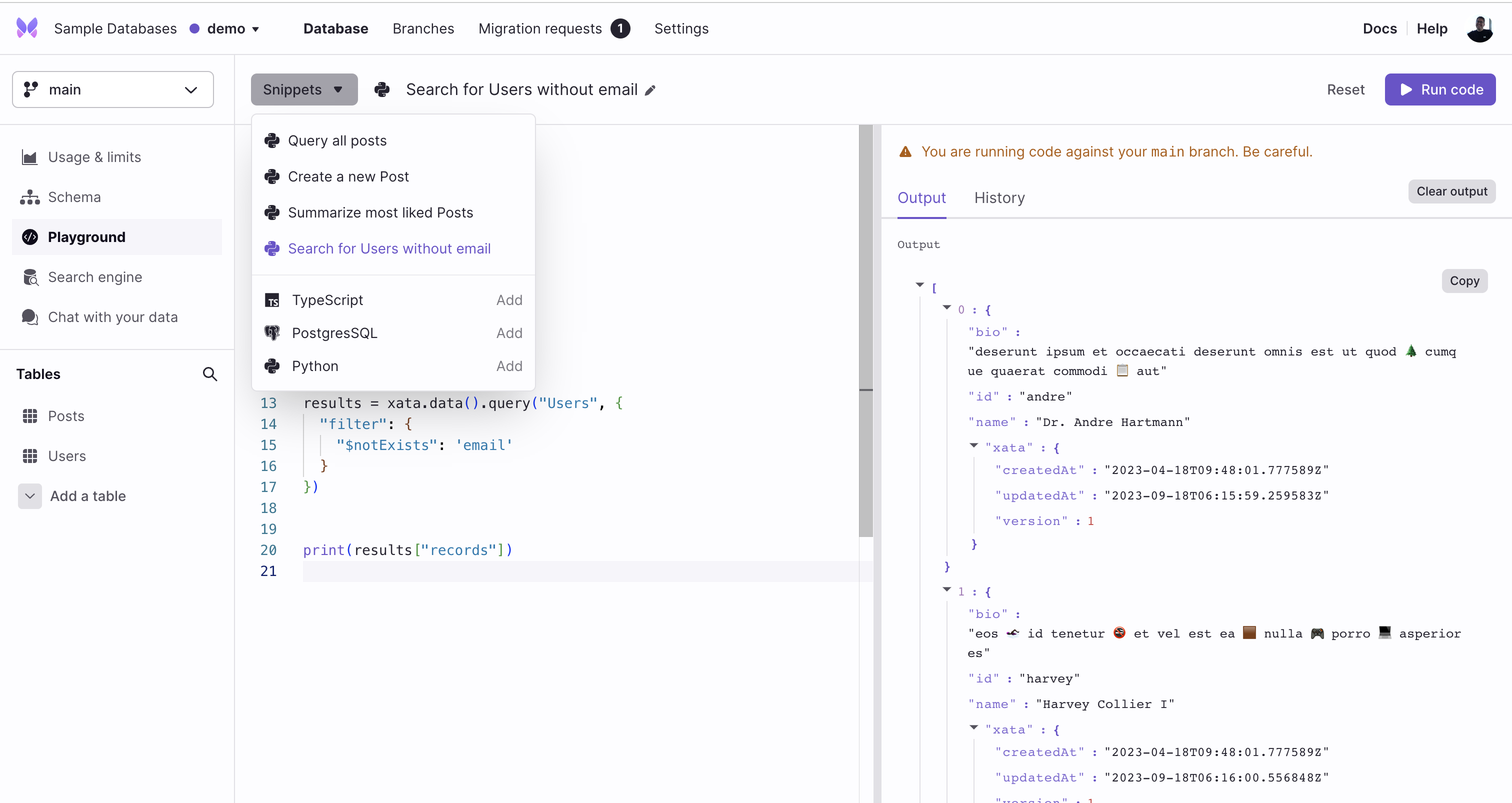
The next step was to add support for Python. We wanted to have the same experience as with TypeScript and SQL, where you could write code and execute it in the browser. Luckily, there are several projects that allow you to run Python in the browser, and we decided to use Pyodide.
Pyodide is a project started by Mozilla that allows you to run Python in the browser using WebAssembly. It includes the standard library and several popular packages like NumPy, Pandas, or Matplotlib. It also includes a package manager that allows you to install any other package with a wheel available on PyPI.
Similarly to TypeScript, we have a web worker that executes the Python code. The code is executed by Pyodide, and we load external packages from imports using the package manager.
To make it fully work with our Python SDK, we only needed to patch the runtime so that Pyodide could do HTTP requests, using pyodide-http.
The Xata Playground is a great tool to try out Xata's SDKs and to learn how to use them. You can quickly try out some ideas and go back to your IDE to implement them. If you haven't already, give it a try!
We hope you enjoy the new Python support, and we're looking forward to seeing what you build with it. If you have any feedback or ideas, please let us know on Discord.
Subscribe to our blog
Join our community of subscribers to stay up to date with the latest news, tips and thought leadership, delivered directly to your inbox.