Roadmap
This is a glimpse into what we're working on and what we're planning to work on.
In progress
Edge caching
Dramatically speed up repeated queries by caching them on the edge. Enable with a simple parameter passed to the API and get end-user response times as low as 15 milliseconds.
Sub-queries for linked records
Reverse queries and retrieve information from related tables in a single request. For instance, you can get a list of authors with their top-rated 5 blog posts in one network round-trip.
JSON column type improvements
Provide a better app experience for working with the new JSON column type. Replace the current text editor with a JSON editor that provides syntax highlighting, validation, and more.
Custom filters and data privacy for data copying
Don’t let sensitive data make it into your dev branches. When copying data from the production branch to the dev branches, you’ll be able to set filters and mark columns as private.
Planned
Webhooks
Call a webhook in real-time or trigger a serverless function whenever a record that meets a certain query is created, updated, or deleted.
Usage insights
A dashboard that provides valuable insights into your API usage, enabling you to track and analyze your usage more effectively.
Database-level access keys
Secure your data at the database level instead of the workspace. This allows you to add more users to your workspace, and restrict their access and permissions for each database within that workspace.
Changelog
A list of all the small and big changes we've made to the platform at a weekly clip.
Discover the latest enhancements and feature updates at Xata:
-
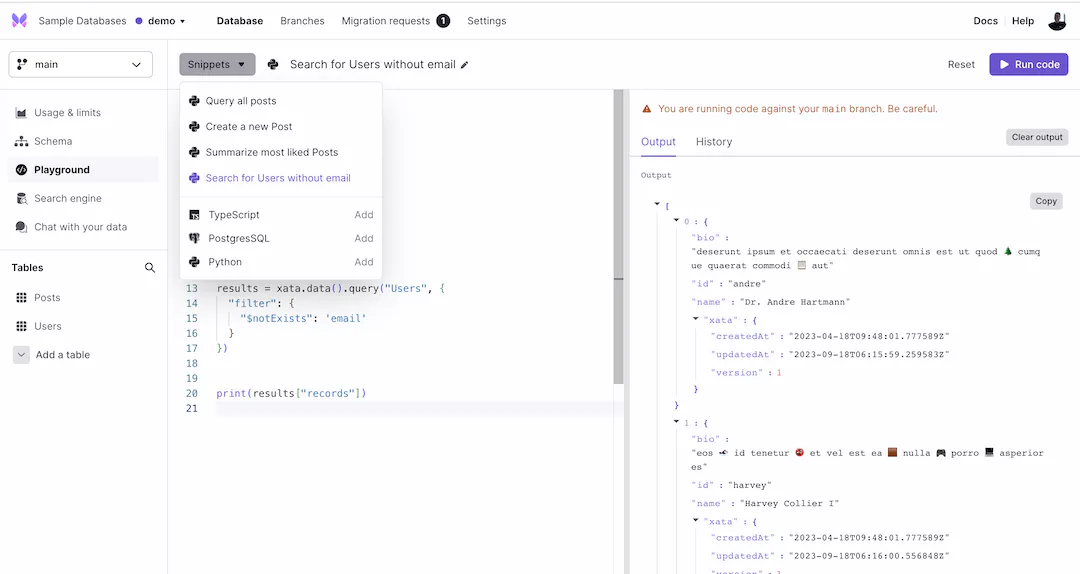
Xata Playground now supports Python: Python has been added to our web-based IDE, Xata Playground. Alongside TypeScript and SQL, you can now use Python to explore Xata's SDKs, rapidly test ideas, and easily transition back to your main IDE for full-scale development.
-
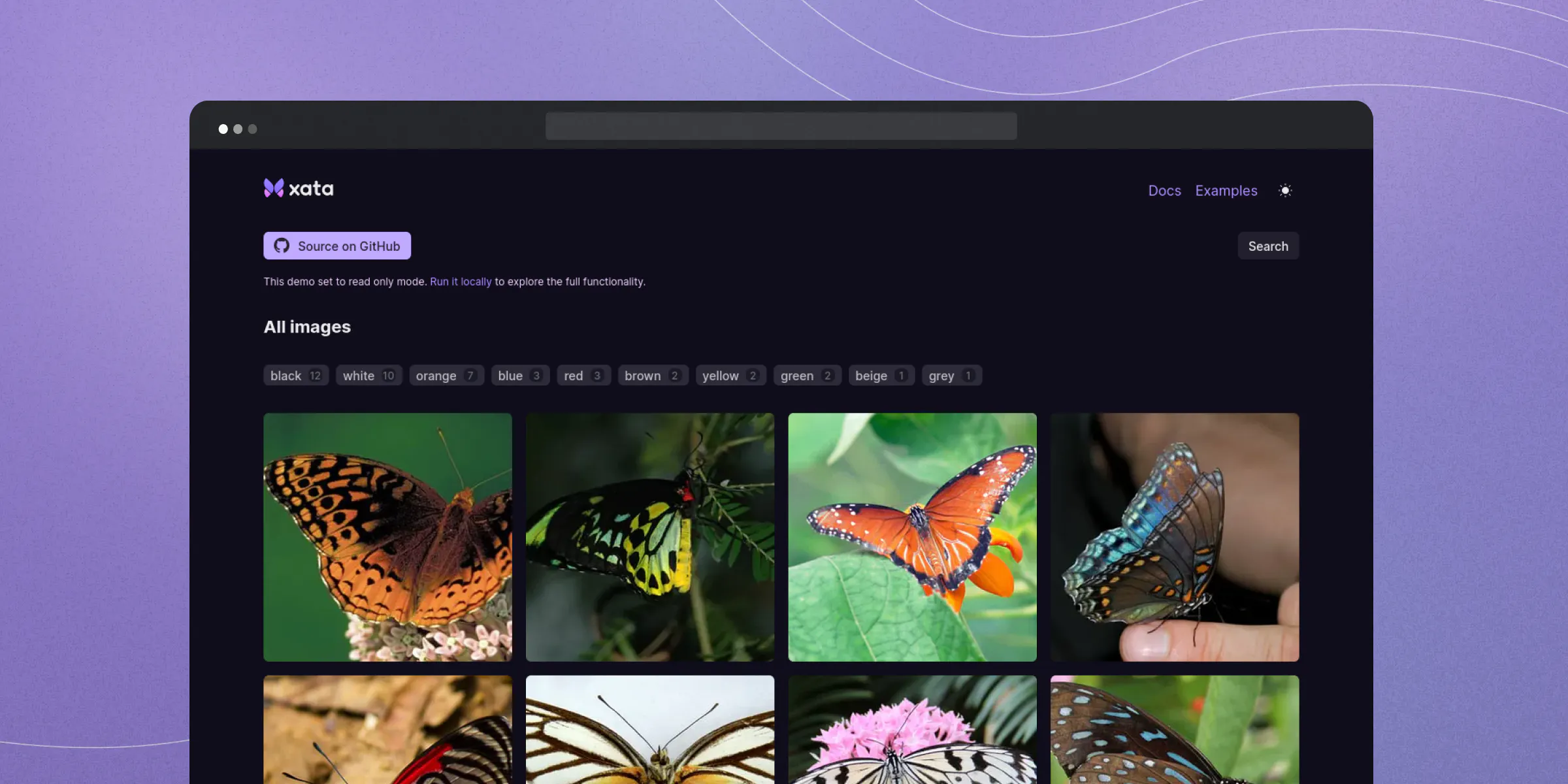
New gallery app example available: We've introduced a gallery app example built with Next.js and Chakra UI to demonstrate the File Attachments functionality as well as key Xata features such as pagination, form handling, search functionality, image transformation, and so much more. Check out our docs to learn more.
-
Design improvements: Visual layout and elements are now more consistent across all Xata pages, leading to improved accessibility and ease of navigation. These changes are all aimed at making experiences on the Xata platform as smooth as possible.
-
Updates to
vectorSearch: The component has been updated for an improved user experience. It now returns full metadata, offering a more detailed view of your search results. This update was made in response to a request in our discord community.
Explore Xata's recent blog posts to stay informed. Subscribe to the blog to get the latest content delivered to your inbox. Here are some of our recently published posts:
Discover the latest enhancements and feature updates at Xata:
- A new look for Xata.io - We've given Xata.io a fresh new look, making it even more user-friendly. This redesign includes several improvements, such as clearer messaging and a streamlined workflow, all aimed at providing an improved experience for our users.
- File Attachments are now available - We have embedded file attachments directly into our serverless database and improved the experience for building data apps that require binary storage.
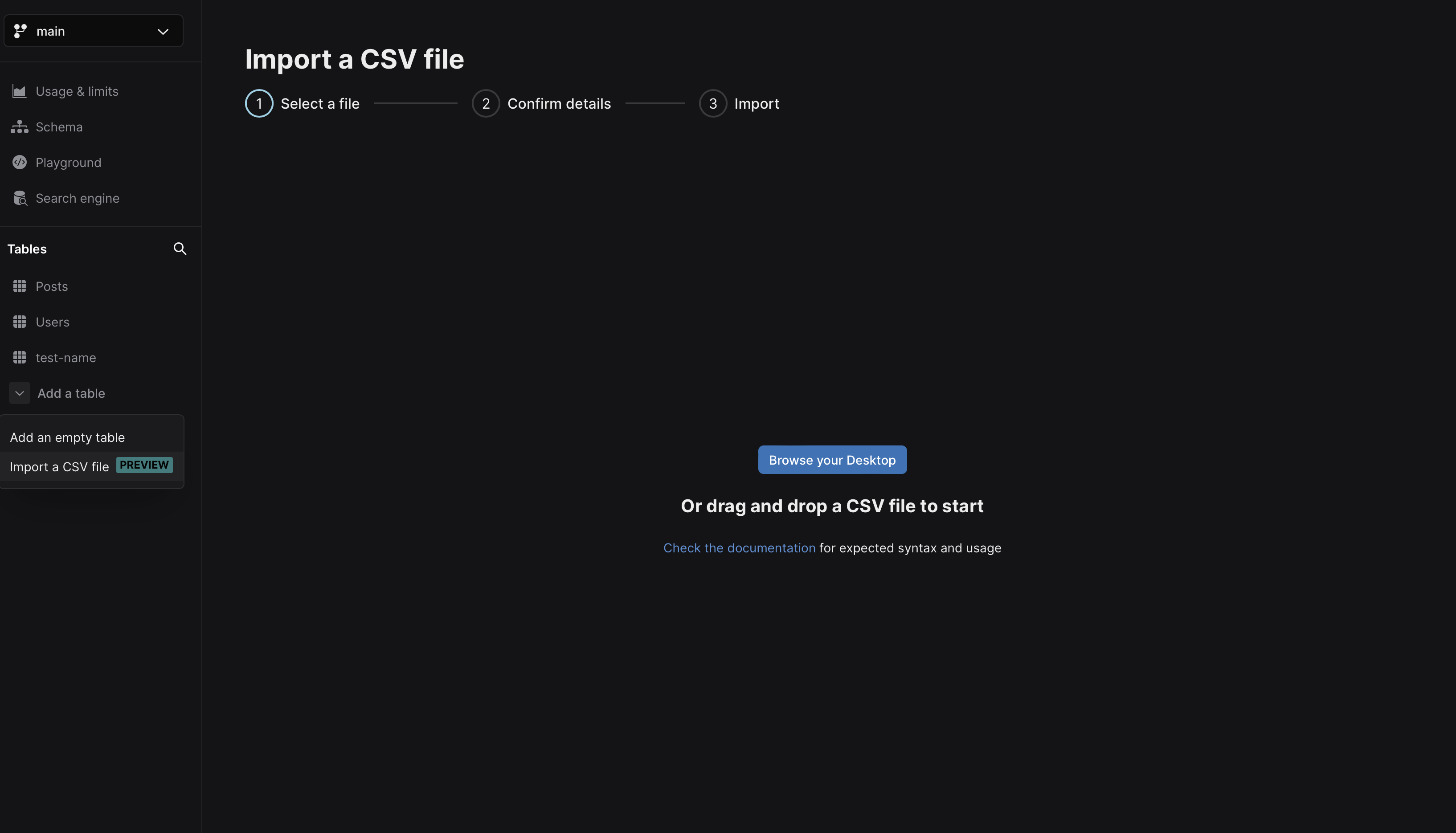
- New UI experience for CSV import and export - Introducing an entirely new CSV import and export interface that simplifies your Xata.io experience, enabling you to automatically create new tables by directly importing your data into Xata's database. The export feature allows you to download your data as CSV files.
- Support for JSON ingestion - Basic support for JSON column types is now available, expanding the range of data formats that Xata.io can handle.
- Improved data traversal with reverse links - We now provide column expressions in the query endpoint for more precise projection definitions with JSON objects. The new Xata querying syntax makes it possible to traverse the N:1 relationships backwards and solves the N + 1 problem.
- The Xata Python SDK is in GA - Our Python SDK is now in general availability. We're excited to release version 1.0.0 of our Python SDK, offering a more stable and feature-rich experience for developers.
- Direct SQL access - We've introduced support for SQL (Postgres dialect) over HTTP, with a focus on safety.
- To ensure secure SQL access to Xata databases, we've developed a dedicated SQL proxy. The proxy works alongside the Xata data API, enhancing security between Postgres, routing, and authentication components.
- We have plans to further expand SQL support and introduce the Postgres Wire protocol for maximum compatibility.
- New integrations - Xata now offers integrations with LangChain, the ORM Drizzle, and the TypeScript builder Kysley, expanding the range of tools and possibilities for developers.
- Xata's new framework guides - Our getting started guides for the frameworks Astro, Next.js, Nuxt, Remix, SolidStart, and SvelteKit have undergone a significant overhaul. These getting started guides provide a more user-friendly introduction to Xata. Explore the guides to learn how to use the Xata CLI, create databases, define schemas, import CSV data, and make the most of querying, filtering, and full-text fuzzy search capabilities.
Explore Xata's recent blog posts to stay informed. Subscribe to the blog to get the latest content delivered to your inbox. Here are some of our recently published posts:
- Xata Launch Week
- Bring (and take) your own data with CSV import and export
- LangChain integrations
- Announcing General Availability of the Python SDK
- File Attachments: Databases can now store files and images
- SQL over HTTP and ORM integrations
- New getting started guides: Astro, Next.js, Nuxt, Remix, SolidStart, and SvelteKit
- Reduce query round trips with improved one-to-many relations
- Introducing the JSON column type
- Xatabyte: Basics of database indexing
- Designing your database schema
- CSV Import CLI improvements: CSV Import via the CLI is now ~2.5x faster and infers column types better. We're also updating our CSV import UI - watch this space for updates.
- As announced in the previous edition of the Changelog, the search API now returns the total number of hits. The TypeScript SDK now supports retrieving this total count and it is also displayed in the Xata UI.
- The TypeScript SDK now supports sessions for the Ask endpoint. This means it's now possible to ask follow-up questions when using ChatGPT to get answers from your database.
- Usability improvement: When adding a new table or a new column, invalid characters are blocked at the input level, saving you time.
- Fixed horizontal scrolling and improved the word warping in the Playground.
- Fixed showing of leading zeros in numeric cells in the table.
- Our docs just got a major face lift, matching the rest of our branding. Other improvements include:
- The documentation content is now public on GitHub and open for community edits.
- Website search was rebuilt and will now output results from the blog alongside documentation.
- Grammar and syntax highlighting in code snippets are improved.
- We’ve officially published the first preview versions of the
1.xversion of our Python SDK: https://pypi.org/project/xata/1.0.0a3/ - The early access program for image transformations and file storage has officially kicked off. Come join our Discord channel and hop into #eap-files if you’d like to join in on the fun.
- Community contribution from cartogram to fix some typos in
xata init - The search API now includes the total hits returned in the search response (canny request). This is only available in the REST API at the moment and SDK support will be coming soon.
- The
askendpoint that enables you to easily build ChatGPT experiences on your data is now conversational. With the latest update, you can now ask follow up questions to your data. - When deleting a workspace, delete based on the name of the workspace instead of the workspace ID.
- Display an object deprecation notice where appropriate throughout the Xata app
- Adds the physical close button back in for mobile record / image viewing as a more obvious close option
- Resolved numerous bugs in the table related to linked columns and metadata fields
New blog posts:
- As announced here, we have added two new regions: Sydney 🇦🇺 and Frankfurt 🇩🇪. G'day mate, and respectively, Guten Tag.
- In addition, the UI and the relevant APIs now return the friendly region name (e.g. Frankfurt) beside the AWS region name (eu-central-1).
- The Xata GitHub integration now triggers the branch creation as soon as a commit is pushed to a new branch, while before it was waiting for the Pull Request to be open. What this means, in practice, is that the Xata branch is created before the Vercel build in almost all cases, which means you are no longer getting a red Vercel build on the first try. 🟢
- When adding a column, a nice flashing effect shows where your new column has landed:
- For another quality of life improvement, added type-ahead search for selecting columns for filtering and sorting.
- Similarly, when you need to select a table to create a link relation, you can now type to quickly find the table you need. No more scrolling thrown tens of tables.
- The TypeScript SDK and Python SDK emit server messages to the logs. For example if you are invoking the get columns of a table API, a message about the object deprecation will be added to the client logs. This creates a communication channel to provide meta information to the client side.
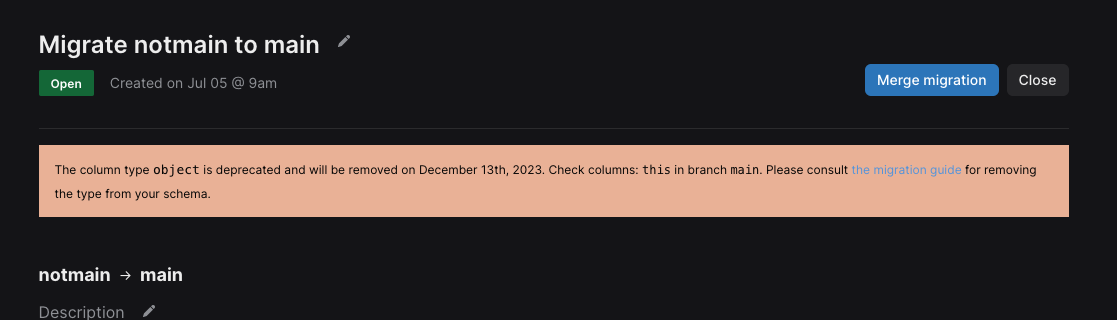
- As part of our object type deprecation plan, which we announced in the last Changelog edition, we are now showing warnings in the UI when a new object type is being created.
- Fixed UI issue with the multiple column type editing.
- Fixed out of range error messages (e.g. int value that is larger than max int).
New Blog posts:
- Important: we are planning to deprecate the
objecttype. We have published a plan for it and we have updated the docs with the available alternatives. A warning will show up in the UI as well if you try to add a column with dots. It is best to avoid this type from now on. - Improved the bulk inserts API to returned all the failed records, not only the first one. This enables significantly more efficient data loading operations in the presence of errors.
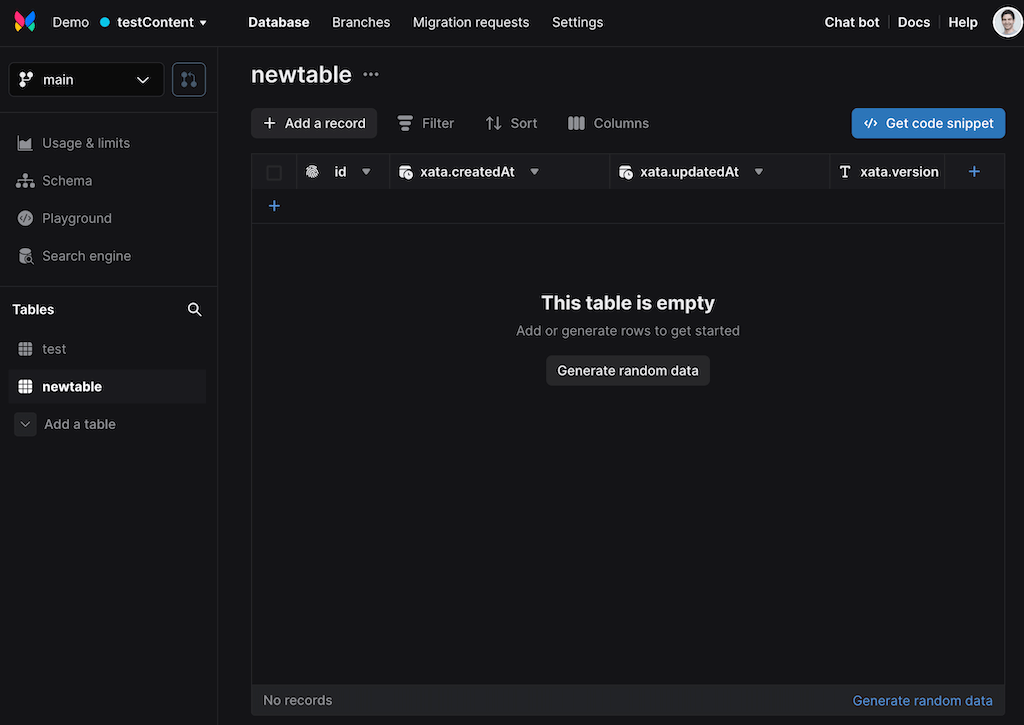
- Metadata columns
createdAt,updatedAt, andversionare now exposed in the UI, and usable in filters and sort conditions across the app. mew tables get these columns by default:
- Added
createdAtandupdatedAtfields to the search API responses metadata. - Removed plural versions of the CLI commands (e.g. “workspaces”, “branches”). The singular version of them has been recommended for a while now, and it’s time to remove the deprecated commands.
- Made access to the read replicas publicly available for the /query and /summarize endpoints. Change the consistency level to eventual to leverage this functionality.
- It is now possible to explicitly address the ID column of a linked record in filters. This was already possible by using the table name, this adds the option of addressing as
table.id. - Fixed deleting records that have
:in their ID columns. - Fixed UI issue where the Filter menu item was not hidden when clicking outside of it.
- Fixed the reloading of the
updatedAtandversioncolumns where other columns where edited. - Fixed boolean and datetime column widths in the UI.
- Removed the “reset filters” message on empty table when only sort conditions are set, because removing the sort condition won’t reveal more rows.
- Fix: it is no longer possible to delete databases that have billing units attached. You need to first downgrade them, and then delete them.
- Improved error message for using
$includesin the search APIs (it is not supported). - Improve the
xata pusherror message if the target branch is ahead of the migration list. - Fixed failed migrations leaving the database branch in a state where new migrations were blocked until manual intervention.
- Accessibility improvement: Fixed area-label on button menu in database header
- Fixed “Learn more” link in the code snippet for the CLI.
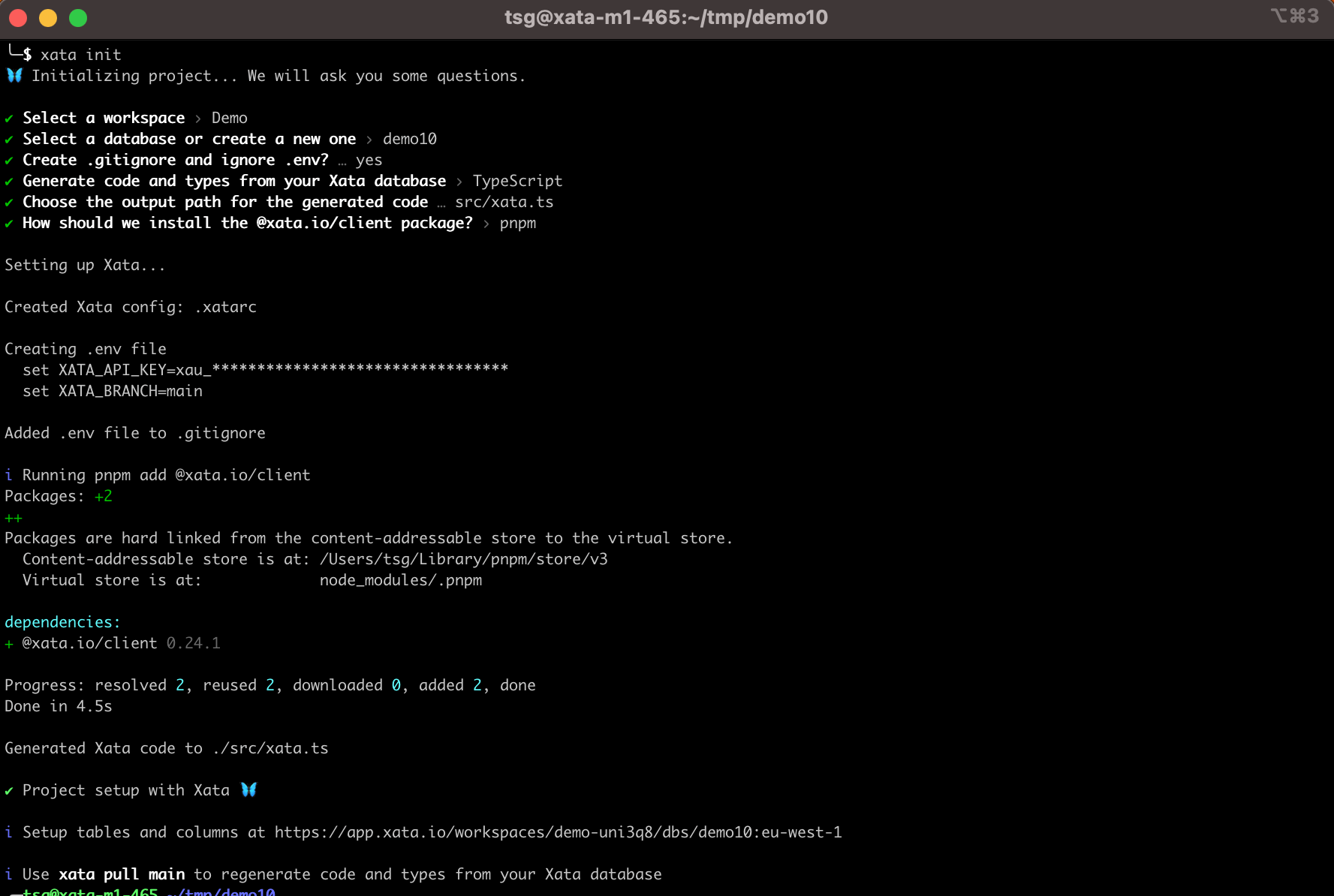
- Tons of quality-of-life improvements to the
xata initCLI command, improving the flow of setup questions, default values, clarifying the wording, and fixes. Make sure you upgrade soonnpm install -g @xata.io/cli@latest.
- Also added better support for
pnpmandyarn - Added a new
xata dbs renamecommand to the CLI. - Modified the
xata dbs deleteCLI command to allow for the interactive selection. - The
createdAtandupdatedAtcolumns are now available for filtering in the search endpoints as well. - Several improvements to the internal retrying logic which resulted in temporary errors during scaling events.
- Fix for adding object columns via update branch schema API.
- Fix replication issue of large vector columns when another column is updated.
- Fix unit selector on the search date boosters.
- Fixed the link of the new gear icon in settings.
New Blog posts:
New Videos:
- Added
createdAtandupdatedAtmeta-columns. From now on, you always know when something was created and last updated. You get them with the record metadata, as simple as that. This was a common feature request that makes developers life easier, which is our favorite type of feature to implement: https://feedback.xata.io/feature-requests/p/implement-createdat-updatedat-fields. It is now also possible to filter by these meta-columns. - Database renames! It sounds simple, but while it was possible to rename almost anything in Xata, database names were forever. Now you can finally fix that typo from the first day of your project. Be aware that this impacts the URLs under which the database is available, so it will be a breaking change to your application.
- Transactions: add
failMissingoption for deletes. If you set this flag to true, and the delete operations affects zero records, the transaction will be failed. - Fix occasional 500 error in the Ask endpoint that happened on particular inputs
- When returning errors about multiple columns, have the columns sorted by name.
- Added a
factoroption to the free-text-search date booster. Thefactormultiplies the boost, allowing you to better control the effect of the date booster. - Better error message on
unique+notNullcolumns. - In the UI, moved database menu functionality to database settings page.
- Bigger scroll target when dragging-and-dropping a column. Makes it easier to move columns around in the table view, especially when having lots of columns.
- For the Vercel integration, redirect to the main page if the user is signed-in already. Fixed a couple more issues around the Vercel integration.
- Handle filter, sort and hidden columns when a column is deleted. This fixes some corner error conditions after a column was deleted.
We have launched the all new Xata Workflow: complete git-like workflow for your database. This includes:
- GitHub app that follows your PRs and creates Xata branches for you,
- Vercel integration, making it much easier to connect your Xata DB with your Vercel project,
- Netlify integration and plugin, connecting your Xata DB with your Netlify proejct
- data copying between branches,
- Storing of migration in the repo and CLI pull and push command for schema changes,
- automatic migrations when you merge the Pull Request.
Other fixes and improvements:
- Improved error messages when parsing invalid JSON. Because we obsess over good error messages.
- Fixed renaming of columns and tables when only casing is changed.
- When accepting workspace invitations, treat email addresses case insensitive. This makes it easier to invite your colleagues.
- Fixed border on table cells, making keyboard navigation in the table much easier.
- Fixed the record count after generating random data from the UI.
- Fixed working with hidden linked columns in the UI.
Blog posts:
- XataForm is here! - New open-source project to deal with your forms, survey and quizzes!
- Modern database workflows with GitHub, Vercel, Netlify and Xata - Announce blog post for the new Xata workflow.
- End-to-end preview deployment workflows with Xata and Vercel - Showing our deep Vercel integration.
- Include the page size in the cursor response metadata. This takes the guessing away and helps troubleshooting.
- Improved previews for cells with a lot of data in them.
- Fixed a small keyboard navigation bug when the columns are reordered and the ID column is no longer the first.
- Improve padding on the cells containing datatime columns to give space for the remove button.
- Community spotlight: Accelerating Time-to-Market for Ecommerce Platform Batchoop
- Improved error message on for null columns without a default value. This is a common source of confusion and, yes, we’re working on fixing better by allowing not null columns without defaults.
- Better confirmation messages when deleting columns or tables. The names of the affected column and table are now included in the confirmation, for example:
- When canceling an editing operation, we now only show a confirmation dialog if there were any changes.
- The column ordering is now used consistently every where we use it: in the edit drawer, in filters/sorting dialogs, in the schema page, etc.
- Fixed the generated code in the Get Code Snippet that was sometimes producing dates with an invalid format.
- Also fixed an issue where the
'character in filters was producing an error in the Get Code Snippet. - Fixed an issue with editing the ID when adding a new record.
- Fixed scrolling behaviour when renaming or deleting Link columns in the Schema view.
- Sidebar links are now proper
<a>elements so you can right-click and open in a new tab.
- Community spotlight: The story behind xata-go, a Go SDK for Xata
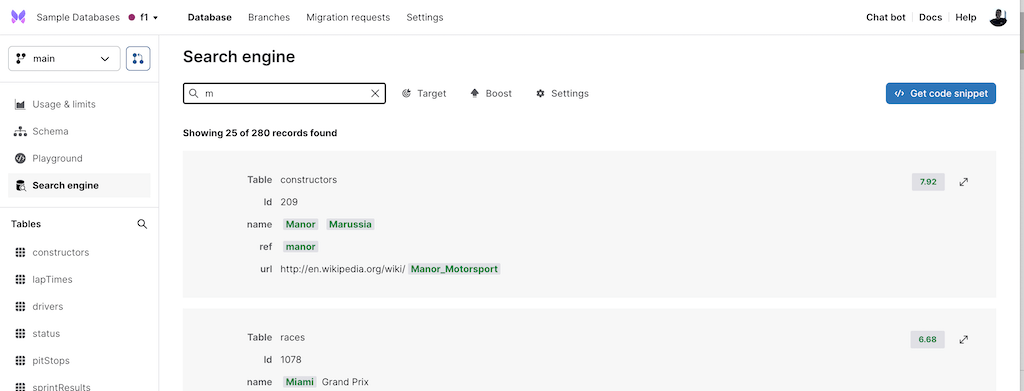
- Search three ways with Xata. This pairs up with the 5 minutes video that visually demonstrates the differences between partial match, fuzzy free-text-search, and semantic/similary search.
- Do more with less round-trips. Our Transaction API endpoint can now not only
insert,updateanddelete,but alsogetdata by ID. An example looks like this:
{
"operations": [
{"insert": {"table": "items", "record": {"id": "new-0", "name": "feed the fish"}, "createOnly": true}},
{"update": {"table": "items", "id": "new-0", "fields": {"name": "feed the goldfish"}, "ifVersion": 0}},
{"get": {"table": "items", "id": "new-0", "columns": ["id","name"]}},
{"delete": {"table": "items", "id": "new-0"}}
]
}- The “Get Code snippet” dialog is now a lot more helpful to Windows users as we’ve added support for
PowerShellandcmd🎉
- Continuing our theme of quality of life improvements:
- Allow copy pasting of null cell values, because “nulls” are important to developers.
- Improvements in the filtering inputs.
- Fixed a bug where editing emails and numbers was sometimes moving the cursor at the end
- Xata and Auth.Js on 2 Next.Js Apps: App Directory and Pages Directory by Atila Fassina
- The Importance of Data Modeling in TypeScript by Fabien Bernard
- New Data in the Wild episode: Interview with Anna Maste formerly of Boondockers
- This twitter thread includes some new things we’re working on.
- Sometimes all you need is a bit of randomness. A new sort option allows you to “sort by random”. This can be useful, for example, to show a random sample of results from the table. To use, see the examples in the docs. The options looks like this in the API:
{
"sort": ["*:random"]
}And like this in the TypeScript SDK (pending release):
const users = await xata.db.Users
.sort("*", "random")
.getMany();- Fix: in some cases the context passed to ChatGPT was smaller than our target number of tokens, resulting in low quality answers. This is now fixed.
- Fix: drastically reduce the chance of
too_many_nested_clauses****exception on the search and ask endpoints. Also improved the error message to guide towards a correct solution.
- Added the ability to filter on vector columns being NULL.
- Added the ability to paste an datetime into a datetime cell in the grid. e.g.
26/05/18ortomorrow at 4pm - Fixes for the behavior of the Chat bot when them Ask button is pressed multiple times or the tabs are changed.
- Fixed the display of empty strings as a default value in the Schema view.
- Added support for the vector column to the
xata schema editcommand.
Blog posts
- Semantic Search With Xata, OpenAI, TypeScript, and Deno - A light introduction to using the OpenAI API from TypeScript for a real use case.
- Xata and Auth.js on 2 Next.js Apps: App Directory and Pages Directory - A tutorial showing you how to use the Xata Auth.js adapter to easily implement authentication in Next.js
- Small changes to Getting Started docs to better reference Python options.
- Added atomic numeric operations to the update API. They work on the integer and float data types. They can be used, for example, to increment a counter without the risk of race conditions. Docs are in
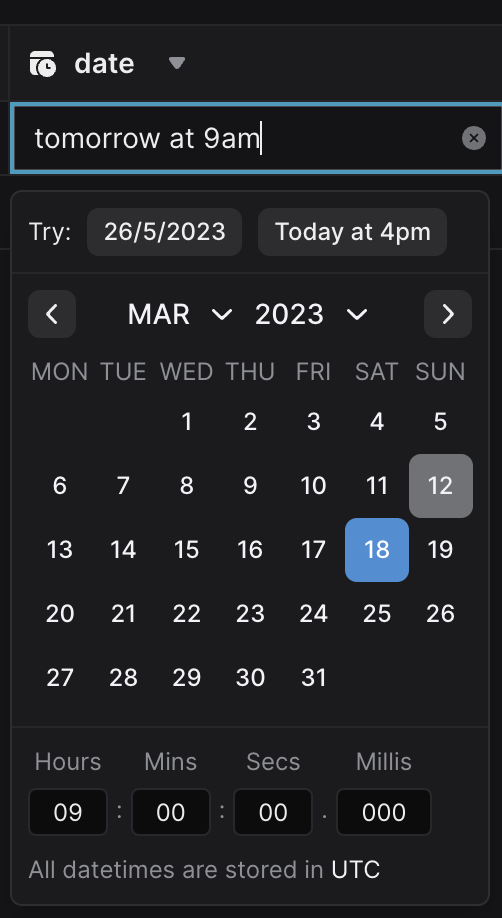
- New date picker. A new custom-made date picker is used across the UI, solving a set of problems that we had with our previous solution. Among other things, the new date picker supports human input (e.g. “today at 4pm”) and has milliseconds support. The UI is also standardized to always use UTC, for better clarity on what is being stored in the database.
- Update the /ask endpoint to use the new ChatGPT API and the newly released
gpt-3.5-turbomodel. This has resulted in a pricing decrease and more questions included in the free tier. - Fixed error when a lot of nested clauses would cause the /ask endpoint to return 500 errors
- Corrected the license of the published OpenAPI spec to Apache-2
- Fixed pasting behaviour when a cell is in edit more. It used to overwrite the whole cell, now it correctly appends to the existing text.
- Several fixes around column constraints:
- Users can set default value without setting
notNull: true - Users can enter invalid constraint combinations but are presented with a clear error about what they did wrong.
- Switching column type resets unique,
notNulland default value to an allowed value if it's unsupported.
- Users can set default value without setting
- Prevent two table cells from being selected in some scenarios. There was a bug when data had changed in the grid and you let your browser tab lose and regain focus.
- Fixed copy paste null string values in table
- More minor cell editing bug fixes
- Small design issues cleanup across the app
- right input padding for table inputs
- clickable table headers in the schema page
- scrollable branch list