XataForm is here!
New open-source project to deal with your forms, survey and quizzes!
Written by
Fabien Bernard
Published on
May 4, 2023
This is it! Finally! After few months of crafting this new product/example/playground, XataForm made it and is now open-source and ready to be used by you!
Wait… What is XataForm? 🤔 I’m glad you asked!
You probably know the amazing Typeform, if you don’t, please have a look, it’s product to create forms. Why do we need them?
- Creating survey to understand your customer
- Organizing your next crêpes party
- Ask for feedbacks
- …
And XataForm in this story? XataForm is a light clone of Typeform, build on top of Xata, with our favorite stack: Next.js, trpc, clerk and vercel. We are doing this for multiple reasons. First, we wanted to stress test Xata in a production-ready application, so we can discover all the friction points, see what’s easy, what’s not, and learn about our own product! #dogFooding
Second, we are using a lot of forms internally, and we are quite sure that you also do. As far as we know, we didn’t find any open-source solution to handle this need, so you can own your data and customize the product to your specific needs.
Third and last, this is fun! You can’t imagine how many hidden challenges you have building this kind of product! As example, we tried to make everything accessible… and oh boy, this was challenging! I will probably talk more about this in future blog posts!
Let’s be honest, if you are familiar with Typeform, you should feel at home. But just in case, let’s have a quick tour together.
With all the simplicity, everything starts in your dashboard, here you can create a new form and manage existing ones.
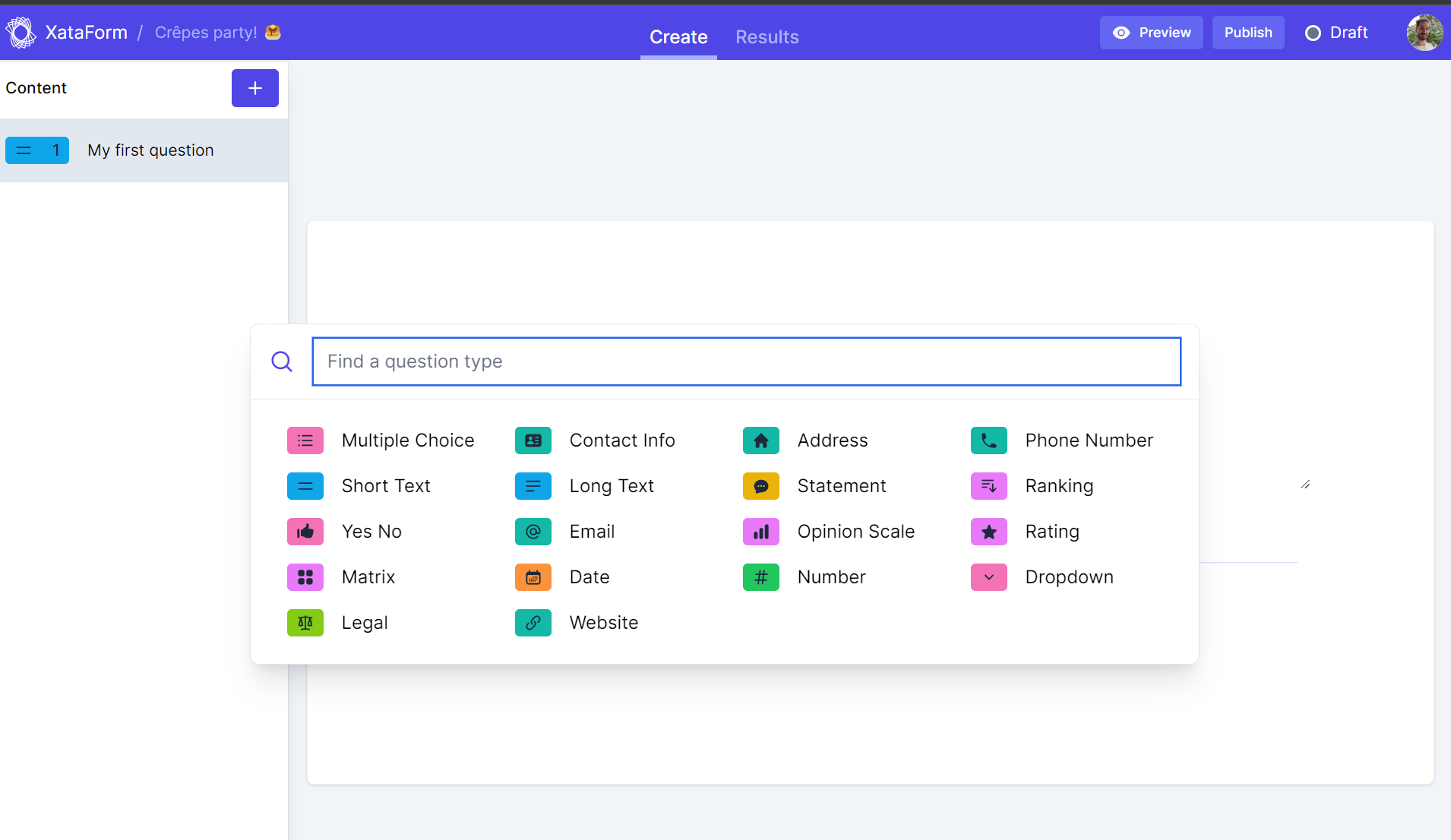
Let’s create our first form:
And just like this, we are ready to prepare our next crêpes party! (yes, I’m french and love clichés 😅)
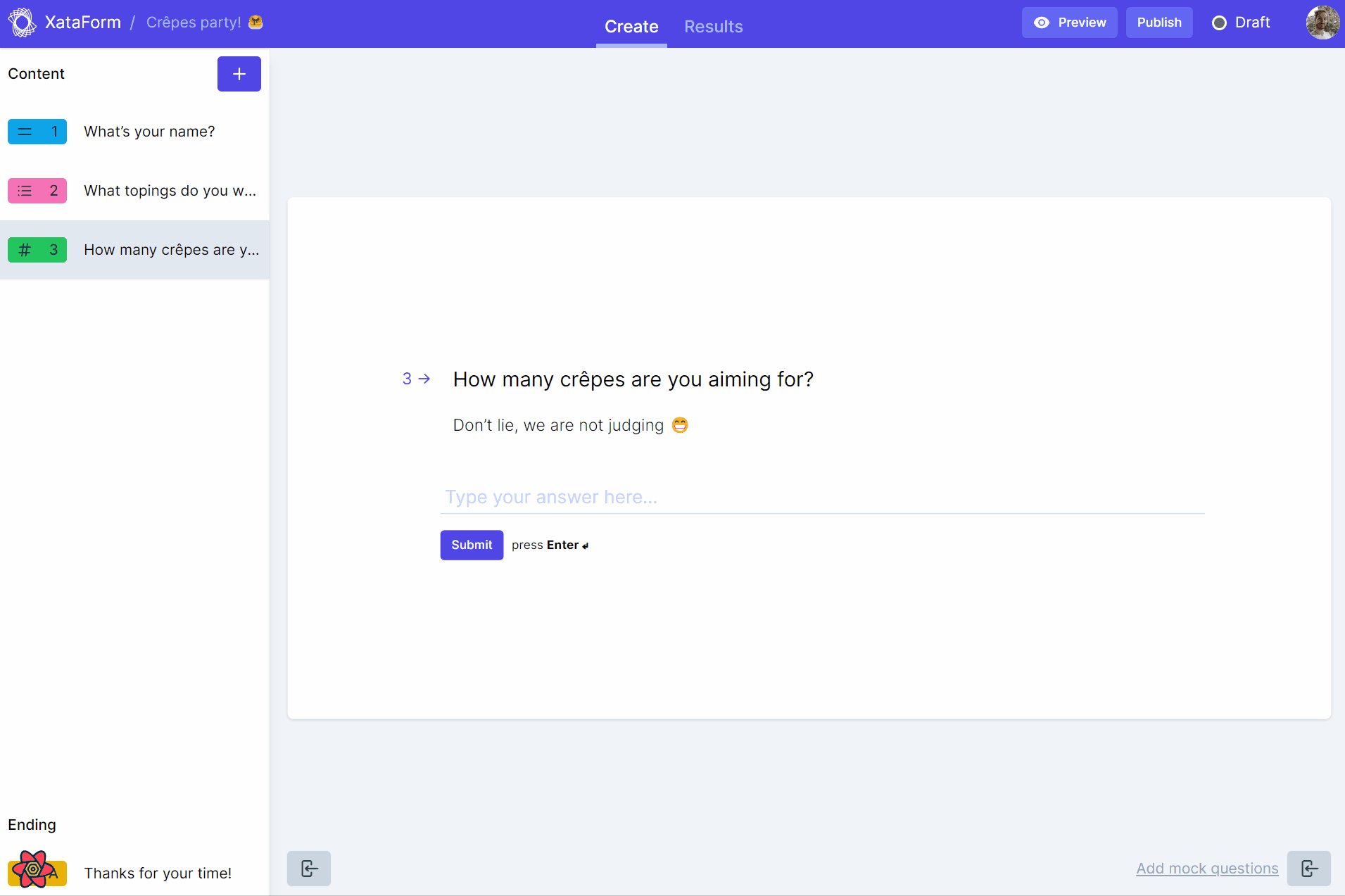
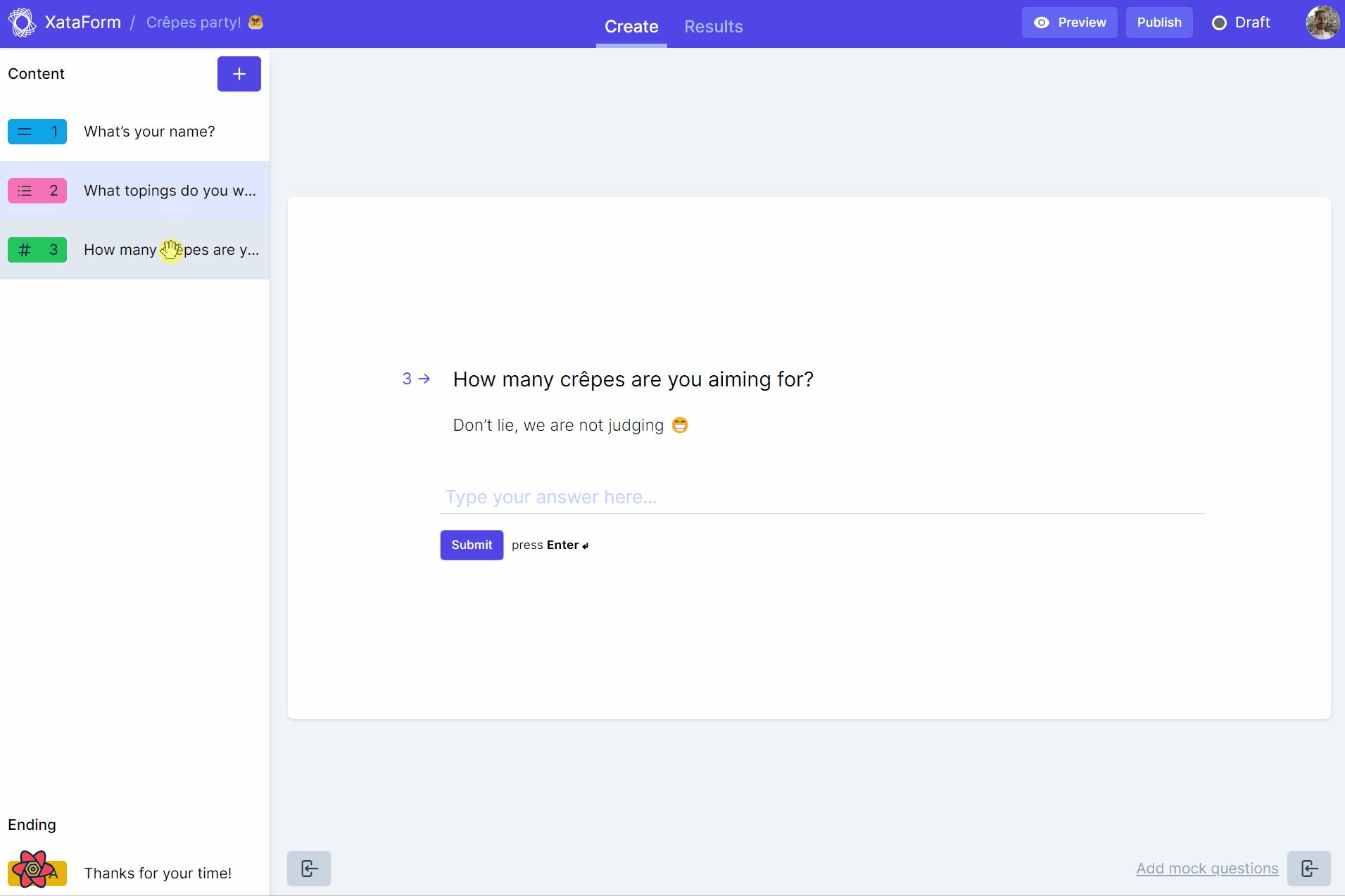
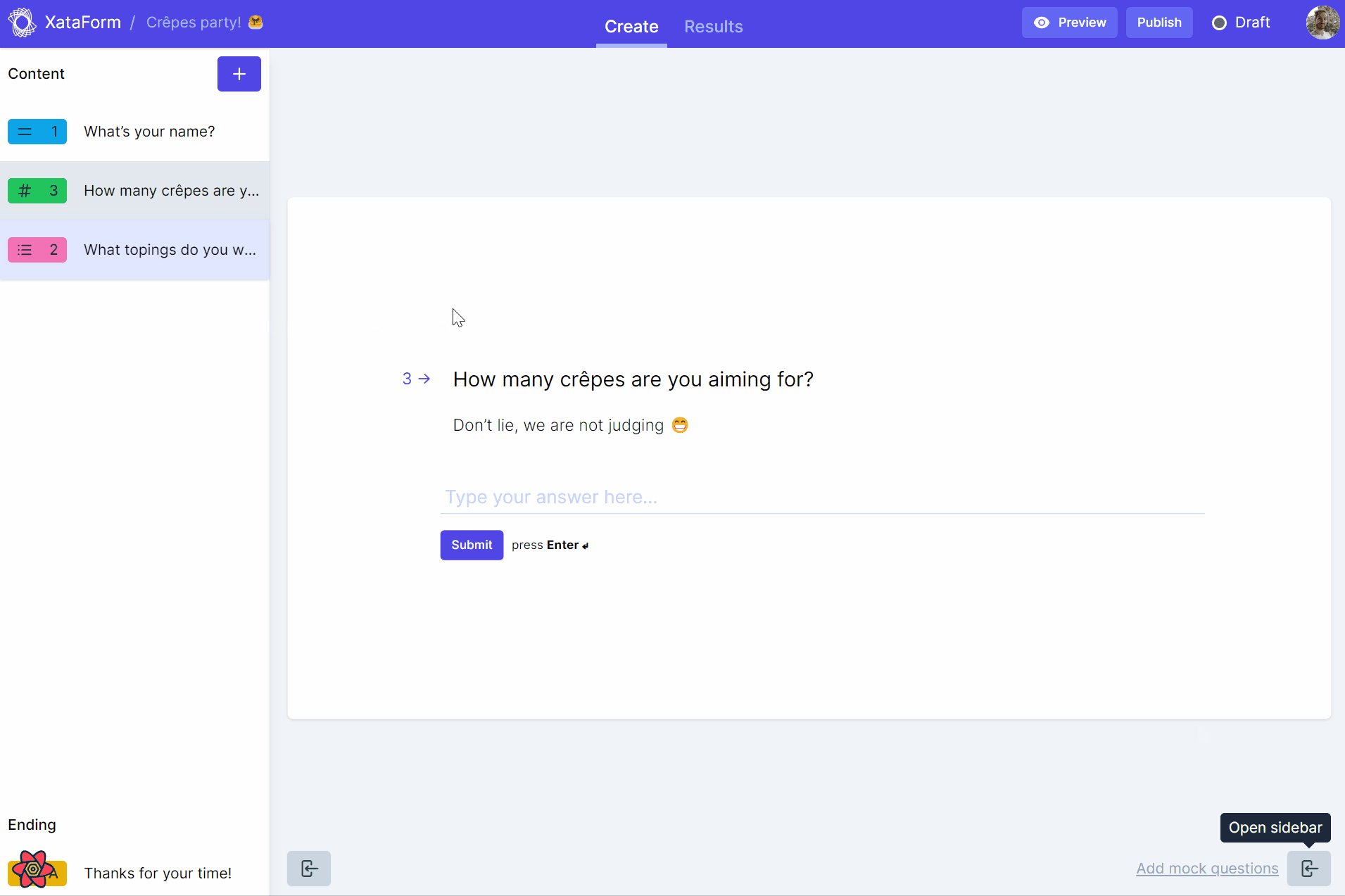
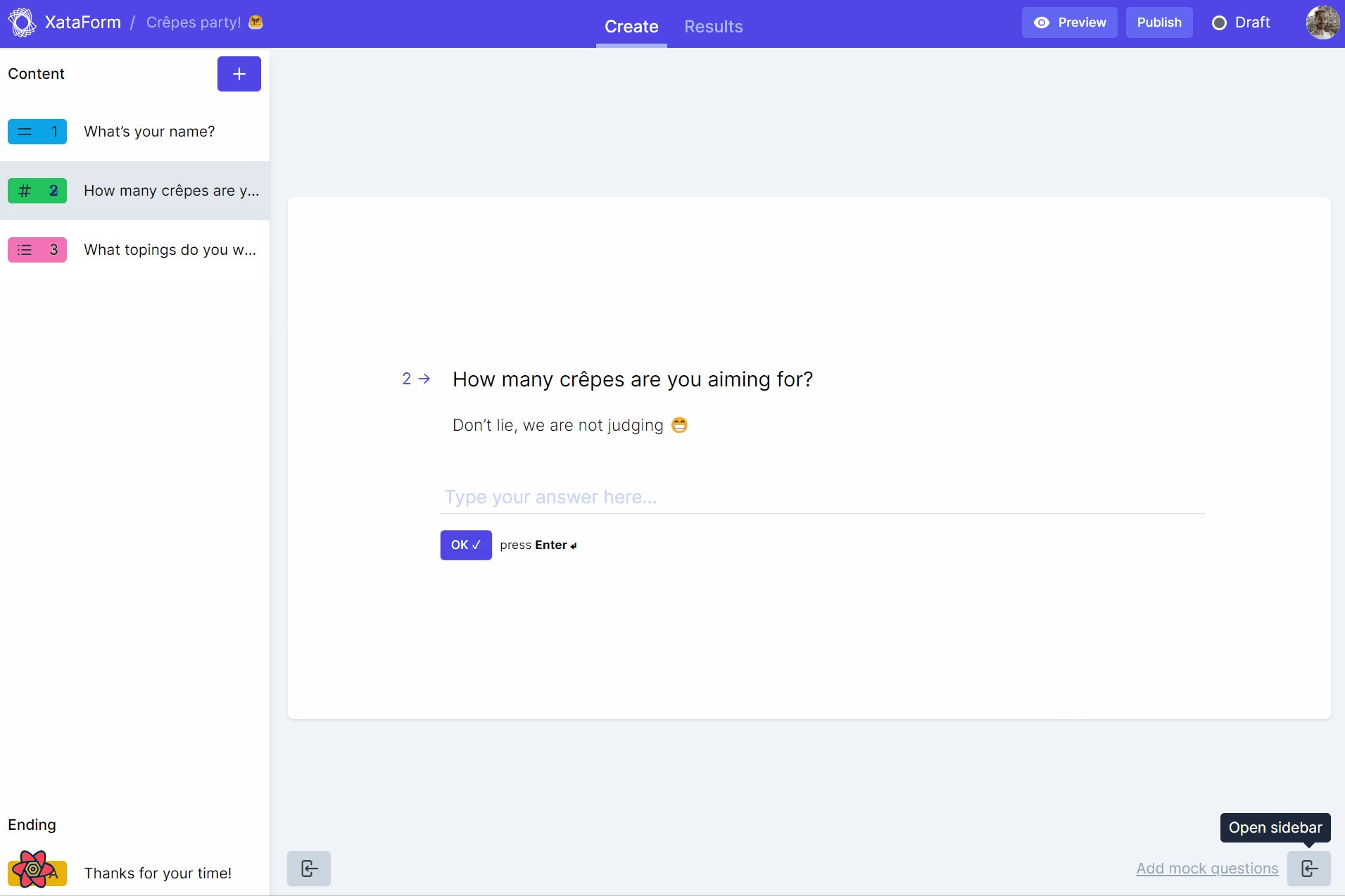
Clicking on the + button I can create new questions
I can edit the order of my questions by drag&dropping them on the left sidebar
Now that I’m happy with the content, I can click on the top right Preview button to visualize the form in its published shape.
Everything looks nice (I hope), this is time to publish our first form!!!!
Tadaaaaaaa 🥳🥳🥳
Now we can click on Live to copy the public form URL, and share it to our friends.
Few moments later
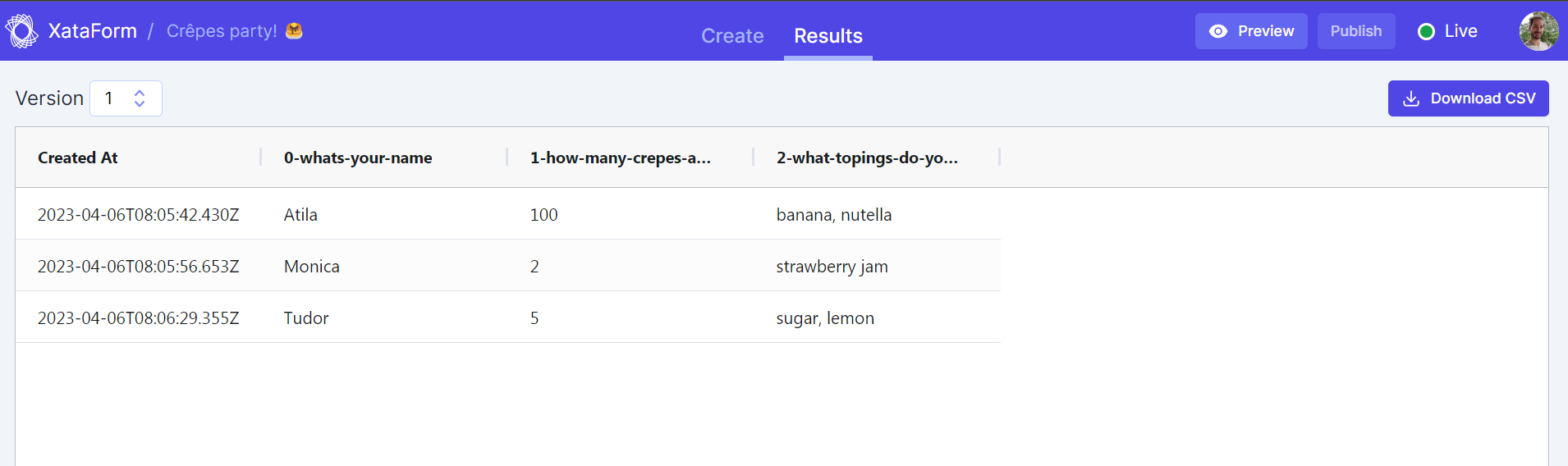
Oh oh, we do have some responses! 😀 Let’s see them in our Results tab
Let’s take an instant to point out a little subtility here, on the right side, you can see that we are on Version 1.
Indeed, the version will increase every time I push the Publish button! Every version has its own Xata table with the proper schema under the hood.
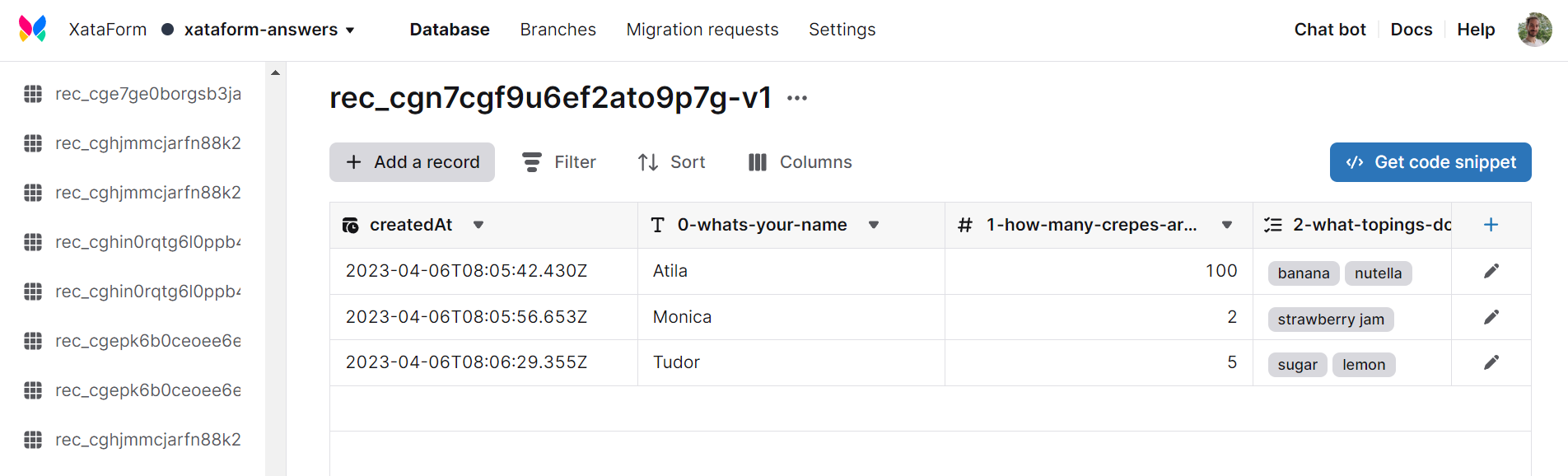
This is to ensure we are never losing any data and everything is in sync. Here is how this looks in Xata UI.
We are using a separate database called xataform-answers with generated table following this pattern: {formId}-v{version}
The published form is cached for better performance, and if somebody is submitting an old form, their answer will go to the proper version, as simple as that.
With this in mind, you should try to publish as little as possible, because doing it often will make your life harder to analyze the results. Changing a survey in the middle of its lifetime is a bad practice as this will spoil your results! Not a big deal for our crêpes party, but if I’m asking one more question, the previous version will not have this question!
I guess that’s it for the tour! No illustration yet, neither logic between questions, but those is coming! I can’t wait to see what you will do with this new tool! Time for you to play!
You have two options:
- Use the hosted version, but just so you know, we will have access to all the answers, questions, and so on. This is for demo purposes only.
- Clone and host the tool yourself. It's easy to deploy on Vercel/Netlify + Xata.
All the instructions are inside the Readme of the GitHub repository. If you encounter any problems, or have any questions or features requests, just open an issue or go to our discord
Subscribe to our blog
Join our community of subscribers to stay up to date with the latest news, tips and thought leadership, delivered directly to your inbox.